Как добавить тесты в скрипт для HTTP-клиента Restfox
Создано: 21 апреля 2025Автор: Егор Астапов133 просмотраСложность: легкий
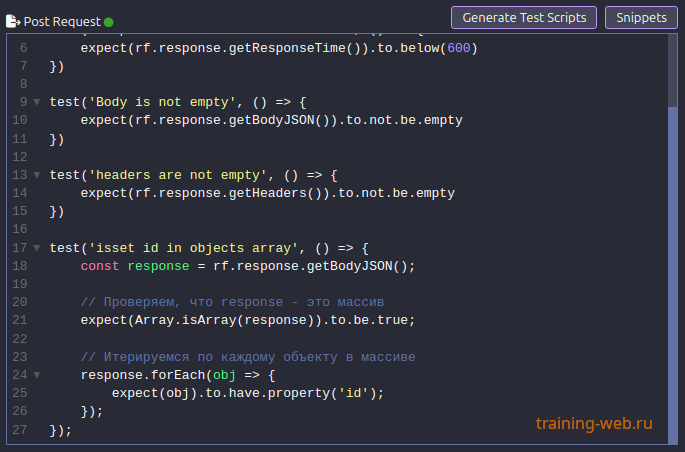
Как добавить простые тесты в скрипт HTTP-клиент Restfox. Для создания скрипта с тестами внутри вам необходимо перейти на вкладку Scripts. Далее нажмите на кнопку Generate Test Scripts. Посмотрите на мои пример. Добавьте тест test('isset id') или test('isset id in objects array') в поле Post Request. Бывает так что появляются пустые массивы без id и это ошибка.

для одного объекта
test('Status code is 200', () => {
expect(rf.response.getStatusCode()).to.eql(200)
})
test('Response time is less than 500ms', () => {
expect(rf.response.getResponseTime()).to.below(600)
})
test('Body is not empty', () => {
expect(rf.response.getBodyJSON()).to.not.be.empty
})
test('headers are not empty', () => {
expect(rf.response.getHeaders()).to.not.be.empty
})
test('isset id', () => {
const response = rf.response.getBodyJSON();
expect(response).to.have.property('id');
})для массива объектов
test('Status code is 200', () => {
expect(rf.response.getStatusCode()).to.eql(200)
})
test('Response time is less than 500ms', () => {
expect(rf.response.getResponseTime()).to.below(600)
})
test('Body is not empty', () => {
expect(rf.response.getBodyJSON()).to.not.be.empty
})
test('headers are not empty', () => {
expect(rf.response.getHeaders()).to.not.be.empty
})
test('isset id in objects array', () => {
const response = rf.response.getBodyJSON();
// Проверяем, что response - это массив
expect(Array.isArray(response)).to.be.true;
// Итерируемся по каждому объекту в массиве
response.forEach(obj => {
expect(obj).to.have.property('id');
});
});